[Android] 07. 뷰를 배치하는 레이아웃
뷰를 배치하는 레이아웃
목차
- 07-1 선형으로 배치 - LinearLayout
- 07-2 상대 위치로 배치 - RelativeLayout
- 07-3 겹쳐서 배치 - FrameLayout
- 07-4 표 형태로 배치 - GridLayout
- 07-5 계층 구조로 배치 - ConstraintLayout
- 07-6 전화 앱의 키패드 화면 만들기
07-1 선형으로 배치 - LinearLayout
✅ LinearLayout 배치 규칙
- LinearLayout은 뷰를 가로나 세로 방향으로 나열하는 레이아웃이다.
- orientation 속성에 horizontal이나 vertical값으로 방향을 지정한다.
- LinearLayout을 중첩할 수 있다.
- 레이아웃 클래스도 뷰이므로 다른 레이아웃 클래스에 포함할 수 있다.
✅ 여백을 채우는 layout_weight 속성
- 뷰 1개로 전체 여백 채우기
- 여백을 뷰로 채우려면 layout_weight 속성을 사용한다.
- 뷰 여러 개로 여백을 나누어 채우기
- layout_weight 속성에 지정한 숫자는 가중치
- layout_weight 값을 각각 1과 3으로 선언했다면 가로 여백을 각각 1/4만큼, 3/4만큼 나우어 차지
- 중첩된 레이아웃에서 여백 채우기
- 여백 채우기로 뷰의 크기 설정하기
✅ 뷰를 정렬하는 gravity, layout_gravity 속성
- 뷰에 gravity와 layout_gravity 속성 적용하기
- gravity속성의 정렬 대상은 콘텐츠
- layout_gravity는 뷰 자체를 정렬하는 속성
- 레이아웃 gravity 속성 적용하기
07-2 상대 위치로 배치 - RelativeLayout
✅ RelativeLayout 배치 규칙
- 상대 뷰의 위치를 기준으로 정렬하는 레이아웃
- android:layout_above: 기준 뷰의 위쪽에 배치
- android:layout_below: 기준 뷴의 아래쪽에 배치
- android:layout_toLeftOf: 기준 뷰의 왼쪽에 배치
- android:layout_toRightOf: 기준 뷰의 오른쪽에 배치
✅ 맞춤 정렬하는 align 속성
- 상대 뷰의 어느 쪽에 맞춰서 정렬할지를 정하는 속성
- android:layout_alignTop: 기준 뷰와 위쪽을 맞춤
- android:layout_alginBottom: 기준 뷰와 아래쪽을 맞춤
- android:layout_alignLeft: 기준 뷰와 왼쪽을 맞춤
- android:layout_alignRight: 기준 뷰와 오른쪽을 맞춤
- android:layout_alginBaseLine: 기준 뷰와 텍스트 기준선을 맞춤
- 상위 레이아웃을 기준으로 맞춤 정렬하는 속성
- android:layout_alignParentTop: 부모의 위쪽에 맞춤
- android:layout_alignParentBottom: 부모의 아래쪽에 맞춤
- android:layout_alignParentLeft: 부모의 왼쪽에 맞춤
- android:layout_alignParentRight: 부모의 오른쪽에 맞춤
- android:layout_centerHorizonotal: 부모의 가로 방향 중앙에 맞춤
- android:layout_centerVertical: 부모의 세로 방향 중앙에 맞춤
- android:layout_centerInParent: 부모의 가로/세로 중앙에 맞춤
07-3 겹쳐서 배치 - FrameLayout
- 카드를 쌓듯이 뷰를 추가한 순서대로 위에 겹쳐서 계속 출력하는 레이아웃이다.
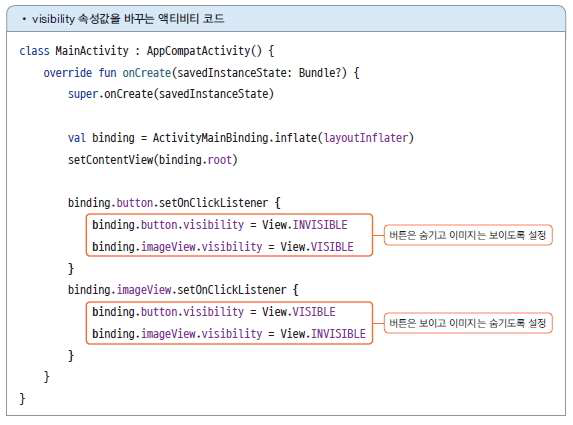
- 대부분 뷰의 표시 여부를 설정하는 visibility 속성을 함께 사용한다.
- visibility 속성값을 바꾸는 액티비티 코드의 예입니다.
07-4 표 형태로 배치 - GridLayout
✅ GridLayout 배치 규칙
- 테이블 화면을 만드는 레이아웃이다.
- orientation 속성으로 가로나 세로 방향으로 뷰를 나열한다.
- 줄바꿈을 자동으로 해준다.
- orientation: 방향 설정
- rowCount: 세로로 나열할 뷰 개수
- columnCount: 가로로 나열할 뷰 개수
- 행 개수 지정하는 예이다.
✅ GridLayout 속성
- 특정 뷰의 위치 조정하기
- layout_row: 뷰가 위치하는 세로 방향 인덱스
- layout_column: 뷰가 위치하는 가로 방향 인덱스
- 특정 뷰의 크기 확장하기
- layout_gravity 속성을 이용한다.
- 한 칸에 뷰를 여러개 표시
- 열이나 행 병합하기
- layout_columnSpan: 가로로 열 병합
- layout_rowrSpan: 세로로 행 병합
07-5 계층 구조로 배치 - ConstraintLayout
- androidx에서 제공하는 라이브러리
✅ 레이아웃 편집기에서 레이아웃 구성하기
- 상대 위치로 배치하는 RelativeLayout과 비슷하지만 더 많은 속성을 제공한다.
- 레이아웃 편집기를 제공한다.
- 팔레트(Palette)
- 컴포넌트 트리(Component Tree)
- 툴바(Toolbar)
- 디자인 편집기(Design editor)
- 속성(Attributes)
- 보기 모드(View mode)
- 화면 조절(Zoom and pan control)
- 이미지 추가 예시이다.
- 제목 추가 예시이다.
- 메시지 추가 예시이다.
07-6 전화 앱의 키패드 화면 만들기
✅ 1단계: 새로운 모듈 생성하기
- Ch7_Layout이라는 이름으로 새로운 모듈을 만든다.
✅ 2단계: 실습 파일 복사하기
- add.png, back.png, call.png, video.png 파일을 res/drawable 디렉터리에 복사한다.
✅ 3단계: 메인 액티비티 작성하기
- activity_main.xml 파일 작성한다.












































댓글
댓글 쓰기