[Android] 06. 뷰를 이용한 화면 구성
06. 뷰를 이용한 화면 구성
목차
- 06-1 화면을 구성하는 방법
- 액티비티 - 뷰 구조
- 액티비티 코드로 화면 구성하기
- 레이아웃 XML로 화면 구성하기
- 06-2 뷰 클래스
- 뷰 클래스의 기본 구조
- 레이아웃 XML의 뷰를 코드에서 사용하기
- 뷰의 크기를 지정하는 방법
- 뷰의 표시 여부 설정
- 06-3 기본적인 뷰 살펴보기
- 텍스트 뷰
- 이미지 뷰
- 버튼, 체크박스, 라디오 버튼
- 에디트 텍스트
- 06-4 뷰 바인딩
- 06-5 카카오톡 비밀번호 확인 화면 만들기
- 1단계: 새 모듈 만들기
- 2단계: 문자열 리소스 등록하기
- 3단계: 레이아웃 XML파일 작성
- 4단계: 앱 실행하기
06-1 화면을 구성하는 방법
✅ 액티비티 - 뷰 구조
- 화면을 출력하는 컴포넌트는 액티비티이다.
- 화면에 내용을 표시하려면 뷰 클래스를 이용한다.
✅ 액티비티 코드로 화면 구성하기
- 화면을 구성하는 뷰 클래스를 액티비티 코드에서 직접 생성한다.
- ex) setContentView(layout) 구조이다.
✅ 레이아웃 XML로 화면 구성하기
- 뷰를 XML의 태그로 명시해 화면을 구성하는 방법이다.
06-2 뷰 클래스
✅ 뷰 클래스의 기본 구조
- 뷰 객체의 계층 구조
- View: 모든 뷰 클래스의 최상위 클래스이다. 액티비티는 View의 서브 클래스만 화면에 출력한다.
- ViewGroup: 자체 UI는 없이 다른 뷰 여러 개를 묶어서 제어할 목적으로 사용한다.
- TextView: 특정 UI를 출력할 목적으로 사용하는 클래스이다.
- ViewGroup 클래스의 하위인 레이아웃 클래스는 화면 자체가 목적이 아니라 다른 뷰(TextView, ImageView 등) 격체 여러 개를 담아서 한꺼번에 제어할 목적으로 사용한다.
- 레이아웃 중첩
- 뷰의 계층 구조는 레이아웃 객체를 중첩해서 복잡하게 구성하는게 가능하다.
✅ 레이아웃 XML의 뷰를 코드에서 사용하기
- 객체를 식별하기 위한 식별자 값을 지정하기 위한 속성이 id이다.
- XML에 id 속성을 추가하면 자동으로 R.java 파일에 상수 변수로 추가된다.
- 코드에서 findViewById() 함수를 이용해 객체를 획득한다.
✅ 뷰의 크기를 지정하는 방법
- 뷰가 화면에 나올 때 어떤 크기로 보여야 하는지는 필수 정보이다.
- 크기를 설정하는 속성은 layout_width, layout_height이다.
- 수치
- match_parent
- wrap_content
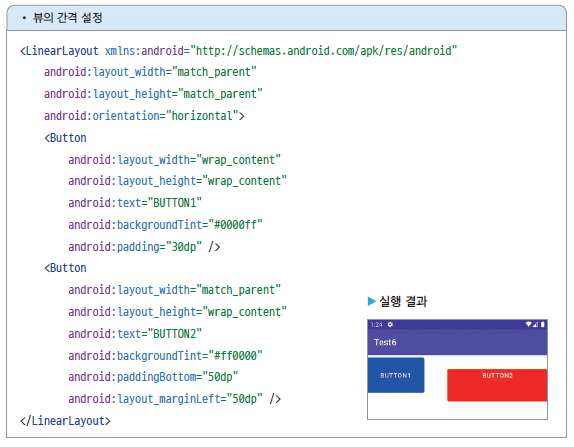
- 뷰가 간격은 margin과 padding 속성으로 설정한다.
- margin, padding 속성을 이용하면 간격이 네 방향 모두 같은 크기로 설정된다.
- paddingLeft, paddingRight, paddingTop, paddingBottom과 layout_marginLeft, layout_marginRight, layout_marginTop, layout_marginBottom속성을 이용할 수 있다.
✅ 뷰의 표시 여부 설정
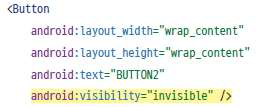
- visibility 속성은 뷰가 화면에 출력되어야 하는지를 설정한다.
- visible, invisible, gone으로 설정할 수 있다.
- invisible은 뷰가 화면에 보이지 않지만 자리는 차지한다.
- gone으로 설정하면 자리조차 차지하지 않는다.
- 코드에서 뷰의 visibility 속성을 조정하려면 뷰의 visibility 속성값을 View.VISIBLE이나 View.INVISIBLE로 설정할 수 있다.
06-3 기본적인 뷰 살펴보기
✅ 텍스트 뷰
- TextView는 문자열을 화면에 출력하는 뷰이다.
- android:text 속성: TextView에 출력할 문자열을 지정한다.
- android:text = "helloworld"
- android:text = "@string/hello"
- android:textColor 속성: 문자열의 색상을 지정한다.
- android:textColor = "#FF0000"
- android:textSize 속성: 문자열의 크기를 지정한다.
- android:textSize = "20sp"
- android:textSize 속성: 문자열의 스타일을 지정한다.
- android:textStyle = "bold"
- bold, italic, normal 중에서 선택한다.
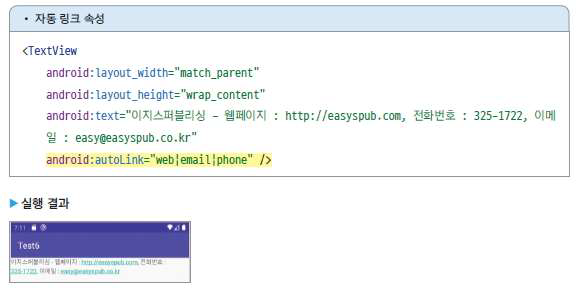
- android:autoLink 속성: 출력할 문자열을 분석해 특정 형태의 문자열에 자동 링크를 추가해준다.
- android:autoLink = "web"
- web, phone, email 등을 사용할 수 있다.
- android:maxLines 속성: 문자열이 특정 줄까지만 나오도록 하는 속성이다.
- android:maxLines = "3"
- android:ellipsize 속성 : 문자열이 더 있다는 것을 표시하기 위한 줄임표(...)를 추가한다.
- end, middle, start값 지정할 수 있다.
✅ 이미지 뷰
- 이미지를 화면에 출력하는 뷰이다.
- android:src 속성 : 출력할 이미지를 설정한다.
- android:src = "@drawable/image3"
- android:maxWidth, android:maxHeight, android:adjustViewBounds 속성 : 이미지 최대 크기를 지정한다.
- maxWidth, maxHeight 속성은 android:adjustViewBounds 속성과 함께 사용한다.
- true로 설정하면 이미지의 가로세로 길이와 비례해 뷰의 크기를 맞춘다.
✅ 버튼, 체크박스, 라디오 버튼
- Button은 사용자 이벤트를 처리하고 CheckBox는 다중 선택을, RadioButton은 단일 선택을 제공하는 뷰이다.
- 라디오 버튼은 RadioGroup과 함께 사용하며 그룹으로 묶은 라디오 버튼 중 하나만 선택할 수 있게 설정할 수 있다.
✅ 에디트 텍스트
- 글을 입력할 수 있는 뷰이다.
- android:lines, android:maxLines 속성
- 처음부터 여러 줄 입력 크기로 나오게 하는 속성이 android:lines 이다.
- maxLines은 처음에는 한 줄 입력 크기로 출력되다 지정한 크기까지 늘어난다.
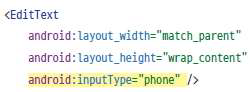
- android:inputType 속성
- 글을 입력할 때 올라오는 키보드를 지정하는 속성이다.
- android:inputType = "phone"
06-4 뷰 바인딩
 |
| gradle 파일에 뷰 바인딩 속성 설정 |
- 뷰 바인딩은 레이아웃 XML 파일에 선언한 뷰 객체를 코드에서 쉽게 이용하는 방법이다.
- 액티비티에서 findViewById() 함수를 이용하지 않고 레이아웃 XML 파일에 등록된 뷰 객체를 쉽게 사용할 수 있는 방법을 제공한다.
- 레이아웃 XML 파일에 등록된 뷰 객체를 포함하는 클래스가 자동으로 만들어집니다.
- 자동으로 만들어지는 클래스의 이름은 레이아웃 XML 파일명을 따릅니다.
- 글자를 대문자로 하고 밑줄(_)은 빼고 뒤에 오는 단어를 대문자로 만든 후 'Binding'을 추가한다.
- activity_main.xml → ActivityMainBinding
- item_main.xml → ItemMainBinding
- 자동으로 만들어진 클래스의 inflate() 함수를 호출하면 바인딩 객체를 얻을 수 있습니다.
- 액티비티 화면 출력은 setContentView() 함수에 binding.root를 전달하면 됩니다.
(실습) 카카오톡 비밀번호 확인 화면 만들기
✅ 1단계: 새 모듈 만들기
- [File] → [New] → [New Module] 메뉴
- Application/Library name 부분에 Ch6_View라고 입력한다.
✅ 2단계: 문자열 리소스 등록하기
- res/values/string.xml 파일
✅ 3단계: 레이아웃 XML 파일 작성
- activity_main.xml 파일 작성
- TextView: "Ch6_View"
- TextView: "회원님의 소중한 정보..."
- EditView: "힌트) Id 입력"
- EditView: "힌트) 비밀번호 입력"
- TextView: "비밀번호가 기억나지 않으세요?"
- ButtonView: "확인"
✅ 4단계: 앱 실행하기
 |
| 결과 화면 |
✅ 마치며
이번 강좌에서는 기본적인 View 객체를 다뤄봤습니다. 안드로이드는 소스상이나 XML상에서 똑같은 View의 기능을 구현할 수 있는 특징이 있습니다. XML은 미리 만들어 놓을 수 있어서 코드 양을 많이 줄여줍니다. 소스 코드 상에서도 여러 알고리즘으로 미세하게 핸들링 할 수 있어서 이는 장점으로 보여집니다.
Binding의 개념은 초보자가 접하기에는 어려운 개념입니다. 코딩 양을 줄이고, 안전성을 높이기 위해서 안드로이드에서 고안해낸 기능이라고 생각하시면 될 것 같습니다. 현재는 다소 힘든 내용일지 몰라도 여러번 반복하다보면 익숙해 질 내용입니다. 내부 동작 방식은 뒤에 심화과정에서 다룰 수 있도록 하겠습니다. 수고하셨습니다.
감사합니다. (-_-)(_-_)(-_-)



































댓글
댓글 쓰기