[Android] 08. 사용자 이벤트 처리하기
사용자 이벤트 처리
목차
- 08-1. 터치와 키 이벤트
- 08-2. 뷰 이벤트
- [실습] 시계 앱의 스톱워치 기능 만들기
08-1. 터치와 키 이벤트
✅ 터치 이벤트
- 터치 이벤트의 콜백 함수인 onTouchEvent()를 선언한다.
- 매개변수는 MotionEvent 객체이며, 이 객체에 터치의 종류와 발생 지점(좌푯값)이 담긴다.
- 터치 이벤트의 종류
- ACTION_DOWN: 화면을 손가락으로 누른 순간의 이벤트
- ACTION_UP: 화면에서 손가락을 떼는 순간의 이벤트
- ACTION_MOVE: 화면을 손가락으로 누른 채로 이동하는 순간의 이벤트
- 터치 이벤트 발생 좌표 얻기
- onTouchEvent() 함수의 매개변수인 MotionEvent 객체로 획득
- x: 이벤트가 발생한 뷰의 X좌표
- y: 이벤트가 발생한 뷰의 Y좌표
- rawX: 화면의 X좌표
- rawY: 화면의 Y좌표
✅ 키 이벤트
- 사용자가 폰의 키를 누르는 순간에 발생한다.
- 콜백 함수
- onKeyDown: 키를 누른 순간의 이벤트
- onKeyUp: 키를 떼는 순간의 이벤트
- onKeyLongPress: 키를 오래 누르는 순간의 이벤트
- 첫 번째 매개변수는 키의 코드이며 이 값으로 사용자가 어떤 키를 눌렀는지 식별
- 키 이벤트가 발생하는 키는 폰에서 제공하는 소프트 키보드의 키를 의미하지 않는다.
- 안드로이드 시스템 버튼도 키로 취급하므로 이 버튼의 이벤트를 처리한다.
- 뒤로가기 버튼 이벤트에는 앞에서 살펴본 onKeyDown()이나 onKeyUp()함수를 이용할 수도 있지만 onBackPressed()함수를 이용할 수도 있습니다.
- 제스처 내비게이션을 사용하고 있다면 사용자 제스처로 뒤로 가기를 하면 <뒤로가기>버튼을 누른 것과 같다. 그러므로 사용자 제스처 뒤로가기도 onKeyDown()함수를 선언해 이벤트 처리가 가능하다.
- 뒤로가기 버튼 이벤트에는 onBackPressed() 함수를 이용할 수도 있다.
- API Level 33에서 뒤로가기 버튼 이벤트 처리 함수인 onBackPressed()함수는 deprecated 되었다.
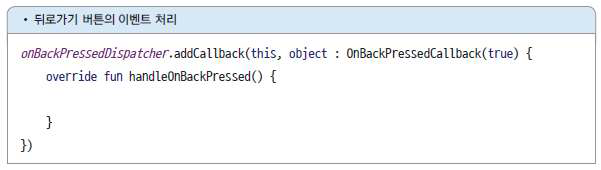
- androidx.activity.OnBackPressedCallBack()함수 이용을 권장한다.
08-2. 뷰 이벤트
✅ 뷰 이벤트의 처리 구조
- 뷰 이벤트 처리는 이벤트 소스와 이벤트 핸들러로 역할이 나뉘며 이 둘을 리스너로 연결해야 이벤트를 처리할 수 있다.
- 이벤트 소스: 이벤트가 발생한 객체
- 이벤트 핸들러: 이벤트 발생 시 실행할 로직이 구현된 객체
- 리스너: 이벤트 소스와 이벤트 핸들러를 연결해 주는 함수
- 체크박스 이벤트 처리
- 액티비티에서 인터패이스를 구현한 예
- 이벤트 핸들러를 별도의 클래스로 만든 예
- SAM 기법으로 구현한 예
✅ 클릭과 롱클릭 이벤트 처리
- ClickEvent, LongClickEvent는 뷰의 최상위 클래스인 View에 정의된 이벤트
- open fun setOnClickListener(l: View.OnClickListener?): Unit
- open fun setOnLongClickListener(l: View.OnLongClickListener?): Unit
[실습] 시계 앱의 스톱워치 기능 만들기
| 1단계: 새 모듈 생성하기
- Ch8_Event라는 이름으로 새로운 모듈을 만듭니다.
| 2단계: 그래들 설정하기
| 3단계: 둥근 버튼 만들기
- [res] → [drawable] 디렉터리를 마우스 오른쪽 버튼으로 눌러 [New] → [Drawable Resource File] 메뉴를 선택
- round_button.xml 파일
| 4단계: 앱 화면 구성하기
- activity_main.xml 파일
| 5단계: 메인 액티비티 작성하기
- MainActivity.kt 파일
























댓글
댓글 쓰기